Свойство place-items - выравнивание элементов внутри ячеек по горизонтальной и вертикальной осям
Свойство place-items задает
одновременное выравнивание столбцов и рядов,
что значительно сокращает используемый нами код.
Первым значением мы задаем расположение
элемента по вертикальной, а вторым - по горизонтальной осям.
Свойство place-items
задается в элементе-родителе.
Выполнение работы с place-items удобно
просматривать через отладчик браузера.
Синтаксис
селектор {
place-items: значение выравнивания по горизонтали значение выравнивания по вертикали;
}
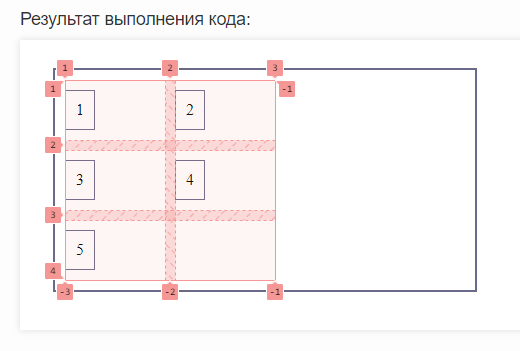
Пример . Выравнивание по центру вертикальной и началу горизонтальной оси
<div id="parent">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
#parent {
display: grid;
place-items: center start;
grid-template-columns: 100px 100px;
gap: 10px;
padding: 10px;
border: 2px solid #696989;
height: 200px;
width: 400px;
}
#parent > div {
gap: 10px;
padding: 10px;
box-sizing: border-box;
border: 1px solid #696989;
}
:
Давайте посмотрим на наш грид через отладчик браузера:

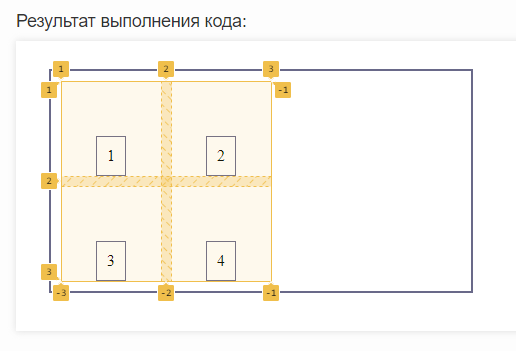
Пример . Выравнивание по концу вертикальной и центру горизонтальной осей
<div id="parent">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
#parent {
display: grid;
place-items: end center;
grid-template-columns: 100px 100px;
gap: 10px;
padding: 10px;
border: 2px solid #696989;
height: 200px;
width: 400px;
}
#parent > div {
gap: 10px;
padding: 10px;
box-sizing: border-box;
border: 1px solid #696989;
}
:
А теперь заглянем в панель отладчика:

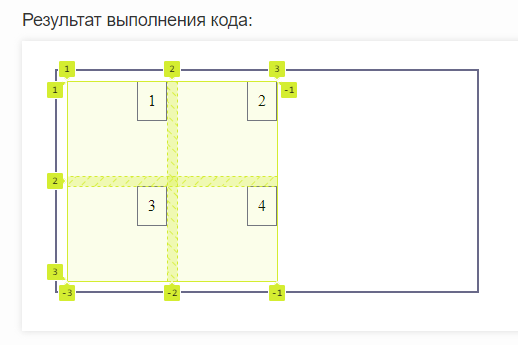
Пример . Выравнивание по началу вертикальной и концу горизонтальной осей
<div id="parent">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
#parent {
display: grid;
place-items: start end;
grid-template-columns: 100px 100px;
gap: 10px;
padding: 10px;
border: 2px solid #696989;
height: 200px;
width: 400px;
}
#parent > div {
gap: 10px;
padding: 10px;
box-sizing: border-box;
border: 1px solid #696989;
}
:
Давайте посмотрим на выравнивание элементов в ячейках с помощью отладчика браузера:

Смотрите также
-
свойство
justify-items,
которое задает выравнивание элементов внутри ячеек грида по горизонтальной оси -
свойство
align-items,
которое задает выравнивание по поперечной оси