Свойство justify-items - выравнивание элементов внутри ячеек грида по горизонтальной оси
Свойство justify-items задает
выравнивание элементов внутри ячеек грида
по горизонтальной оси.
Наиболее наглядно выравнивание можно заметить
при просмотре грида в отладчике браузера.
Применяется к родительскому элементу.
Синтаксис
селектор {
justify-items: flex-start | flex-end | center ;
}
Значения
| Значение | Описание |
|---|---|
flex-start |
Элементы прижаты к началу горизонтальной оси. |
flex-end |
Блоки прижаты к концу горизонтальной оси. |
center |
Блоки стоят по центру горизонтальной оси. |
Пример . Выравнивание по началу горизонтальной оси
Давайте выравним наши элементы внутри ячеек по началу горизонтальной оси:
<div id="parent">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
#parent {
display: grid;
justify-items: start;
grid-template-columns: 100px 100px;
grid-template-rows: repeat(3, 1fr);
gap: 10px;
padding: 10px;
height: 200px;
width: 400px;
border: 2px solid #696989;
}
#parent > div {
gap: 10px;
padding: 10px;
box-sizing: border-box;
border: 1px solid #696989;
}
:
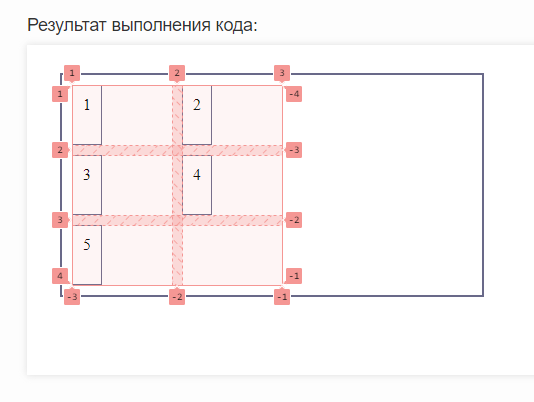
А теперь посмотрим на наш грид в отладчике:

Пример . Выравнивание по центру горизонтальной оси
Давайте выравним наши элементы в ячейках по центру горизонтальной оси:
<div id="parent">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
#parent {
display: grid;
justify-items: center;
grid-template-columns: 100px 100px;
grid-template-rows: repeat(3, 1fr);
gap: 10px;
padding: 10px;
border: 2px solid #696989;
height: 200px;
width: 400px;
}
#parent > div {
gap: 10px;
padding: 10px;
box-sizing: border-box;
border: 1px solid #696989;
}
:
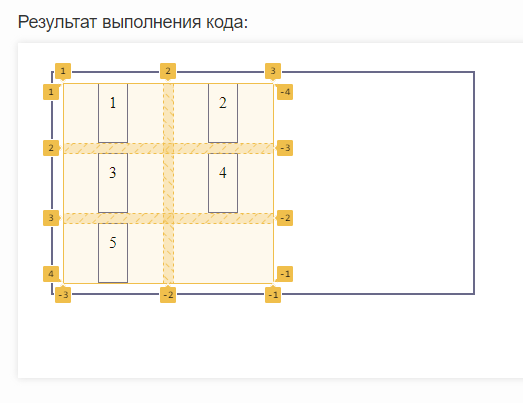
Подключив отладчик браузера мы увидим наш грид:

Пример . Выравнивание по концу горизонтальной оси
Давайте выравним наши элементы по концу горизонтальной оси:
<div id="parent">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
#parent {
display: grid;
justify-items: end;
grid-template-columns: 100px 100px;
grid-template-rows: repeat(3, 1fr);
gap: 10px;
padding: 10px;
border: 2px solid #696989;
height: 200px;
width: 400px;
}
#parent > div {
gap: 10px;
padding: 10px;
box-sizing: border-box;
border: 1px solid #696989;
}
:
Теперь посмотрим на грид через отладчик:

Смотрите также
-
свойство
align-items,
которое задает выравнивание по поперечной оси -
свойство
place-items,
которое задает выравнивание элементов внутри ячеек грида